Castor
Project briefing
Customers encountered blockers due to the lack of necessary components and our participant experience not being the greatest. I designed a new consent form builder in order to address these concerns. We then used user testing in order to ask the question, “Is the new flexible solution the cure to these problems?”


Methods
- Design Thinking
- UX Research
- Design workshops
- Design requirements
Tools
- Figma
- Miro
- Slack
- Chat GPT
Background
Castor offers decentralized clinical trial software that is both powerful and easy to use. It allows you to create seamless patient experiences. Through Discovery calls and CS insights we found that eConsent customers were encountering blockers due to the lack of necessary components in our consent form builder. They also encountered issues with the participant consenting experience not being the best. I designed a new consent form builder to address these concerns.

Research sources
Discovery Interviews
I gathered insights from our discovery interviews and through CS insights entered in to Zoho.
Competitive Analysis
I then conducted a competitive analysis in order to find out what our competitors were doing, how we might gain an edge with this new solution and what was working vs. what was not.
Desk Research
In order to make sure we stayed compliant and addressed all necessary components of the consent form I did further desk research. This research was communicated to the PO so that we could create the design requirements.
Definition
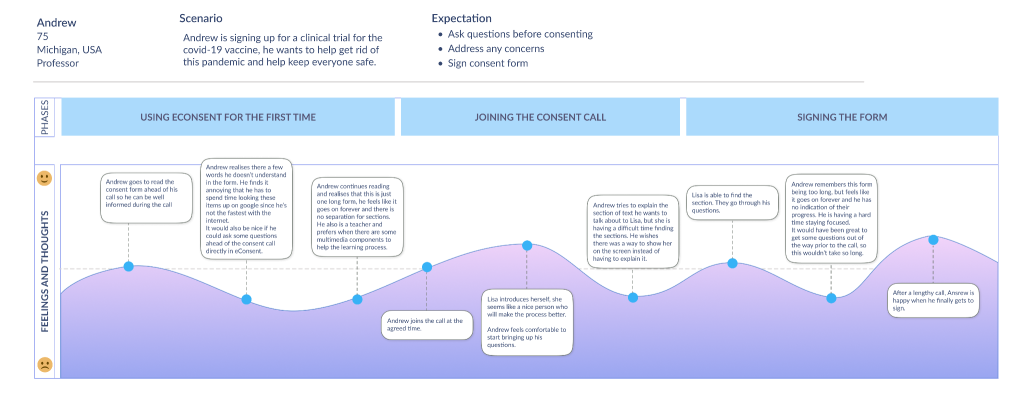
Once the design requirements were approved by our head of product and head of design, I started thinking about how best to move forward. I usually did not work with personas for specific features, but felt that as this was a larger feature and would involve a lot of different stakeholders, it would help those stakeholders to empathise if we created two personas. One for the study team side, a clinical researcher and another for the participant side, the person signing the consent form and joining a clinical trial. I then created User Journeys for both of these personas so that I could better map out the ultimate consenting user experience.
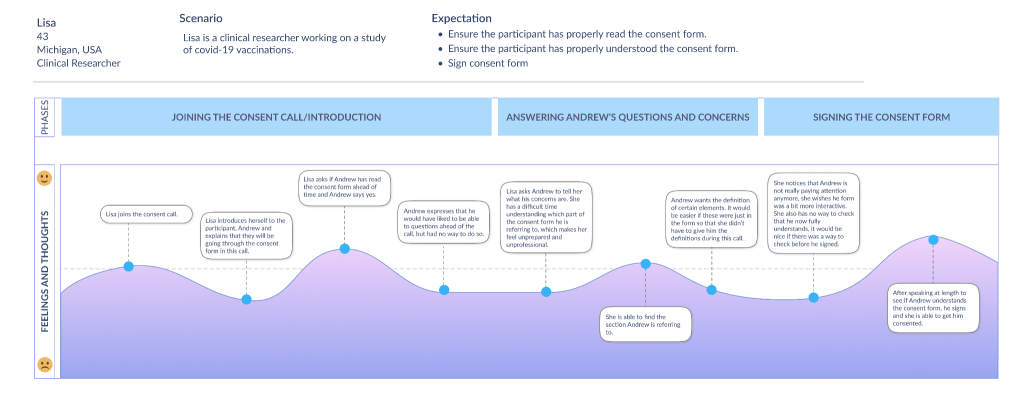
User personas
User Journeys
Problem Statements
User Journeys
I then created user journeys for each of these personas.


Ideation
I then created user journeys for each of these personas.
Design Dash
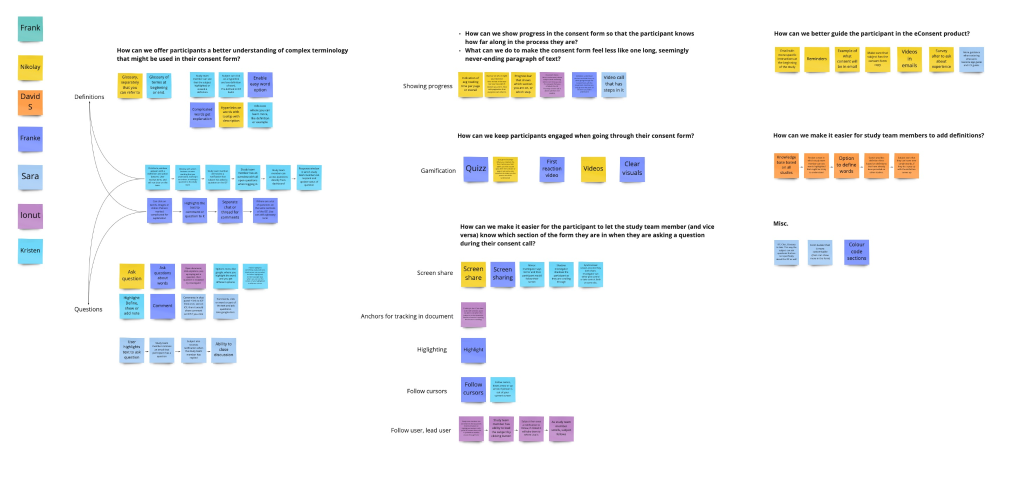
For this feature, I thought it would be a good idea to hold another one of these workshops, called a Design Dash. Design Dashes are workshops I held over 2 and a half hours in which I would introduce a problem to various stakeholders and take them through some Crazy 8’s and storyboarding before voting on the favourites.

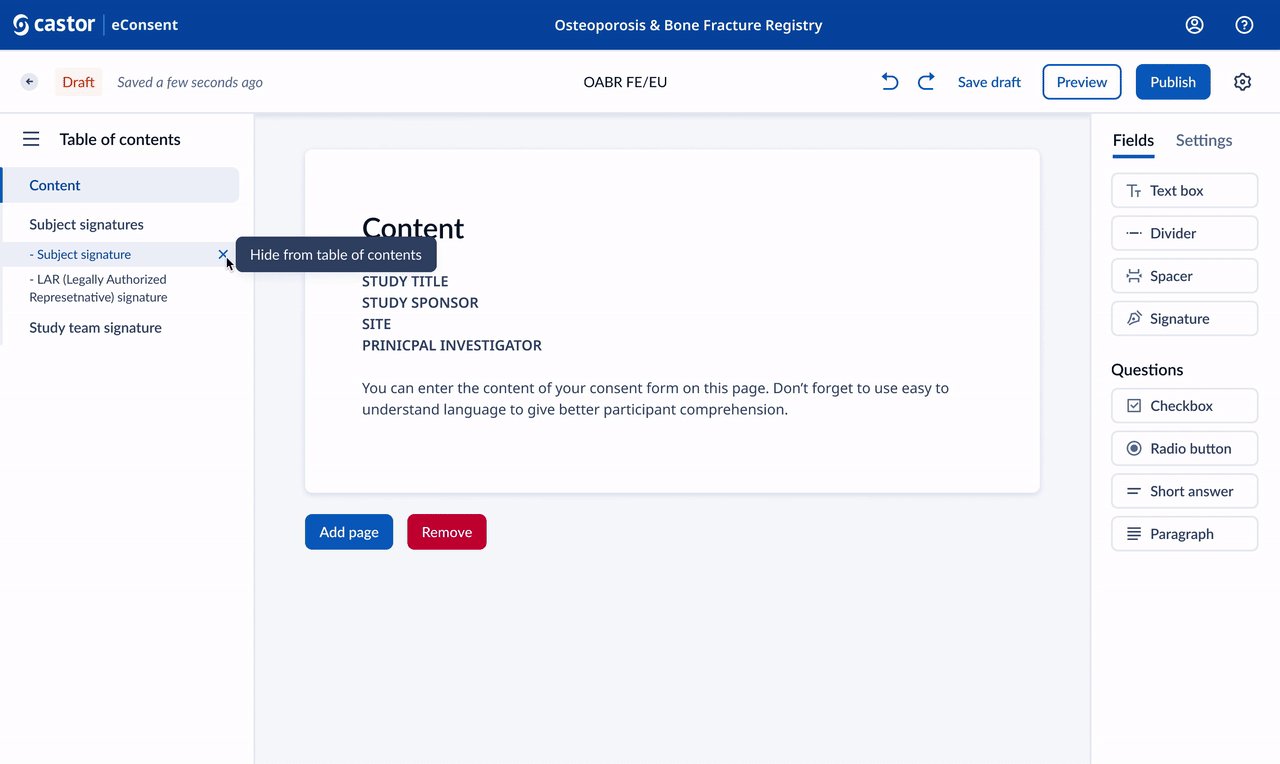
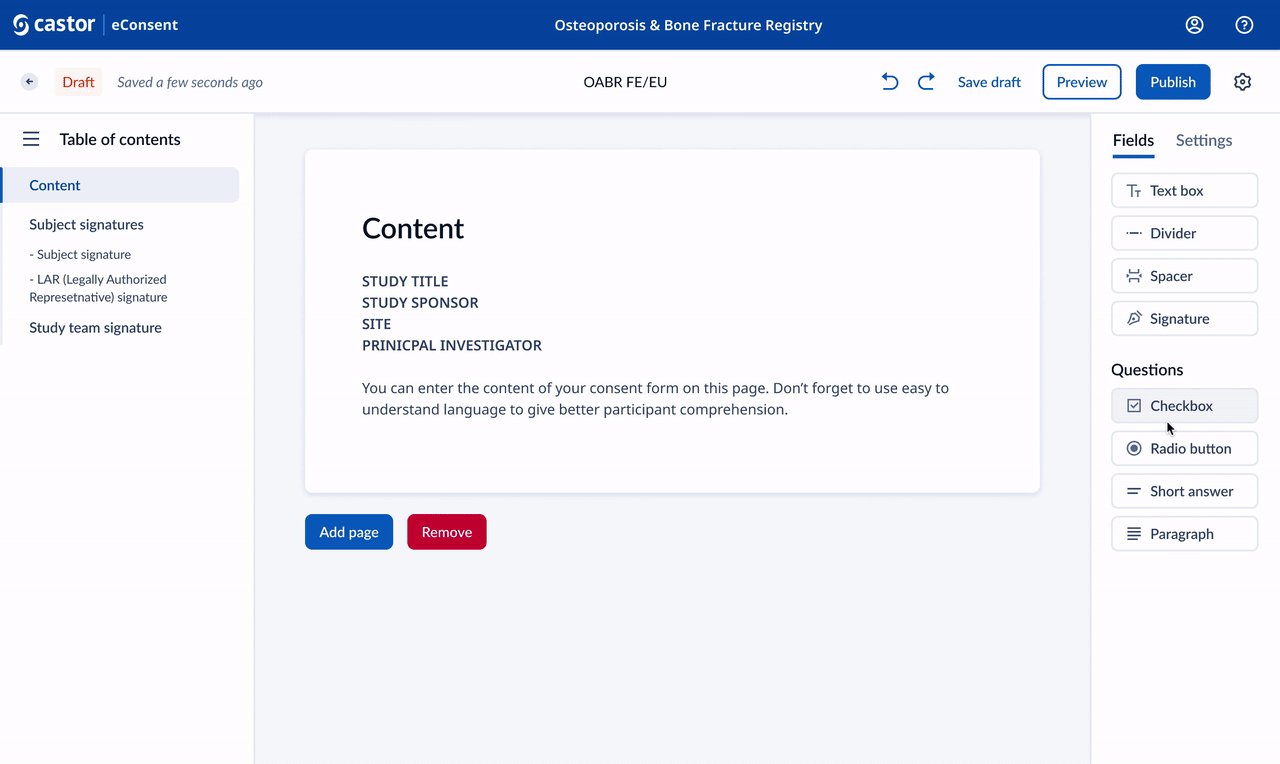
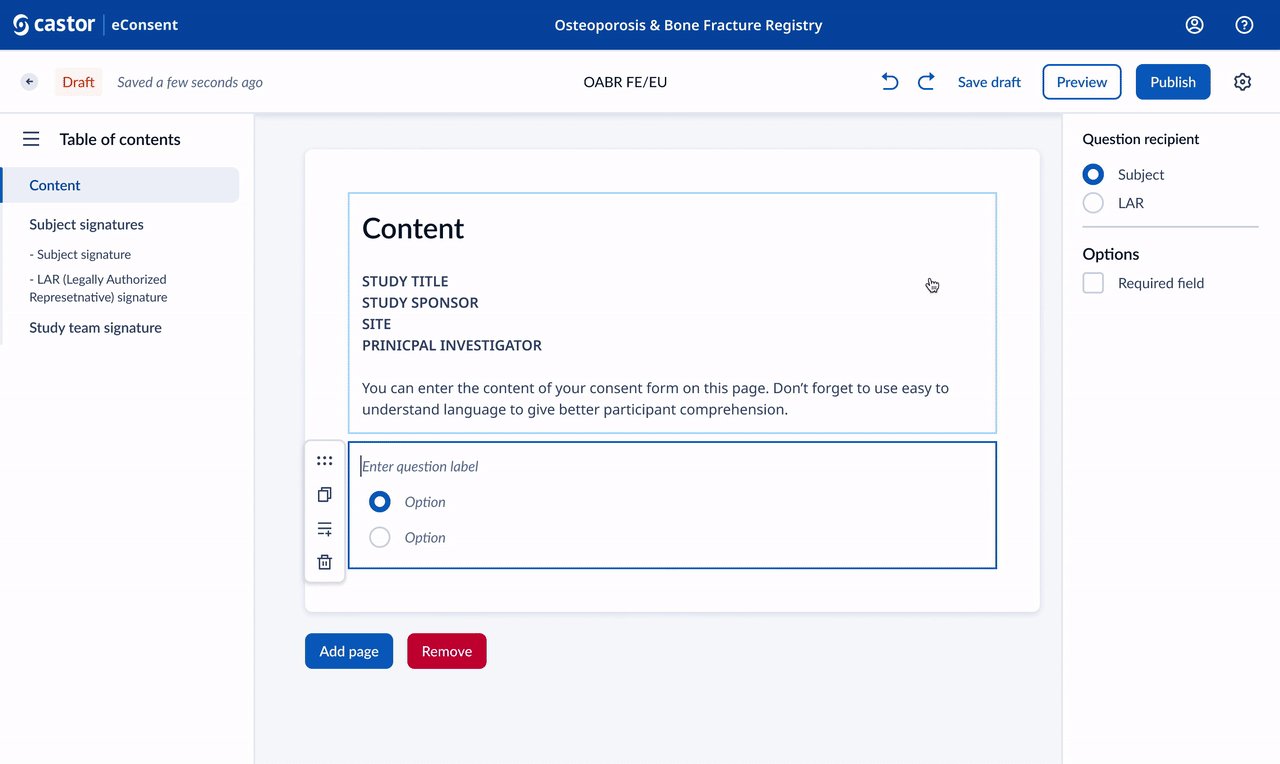
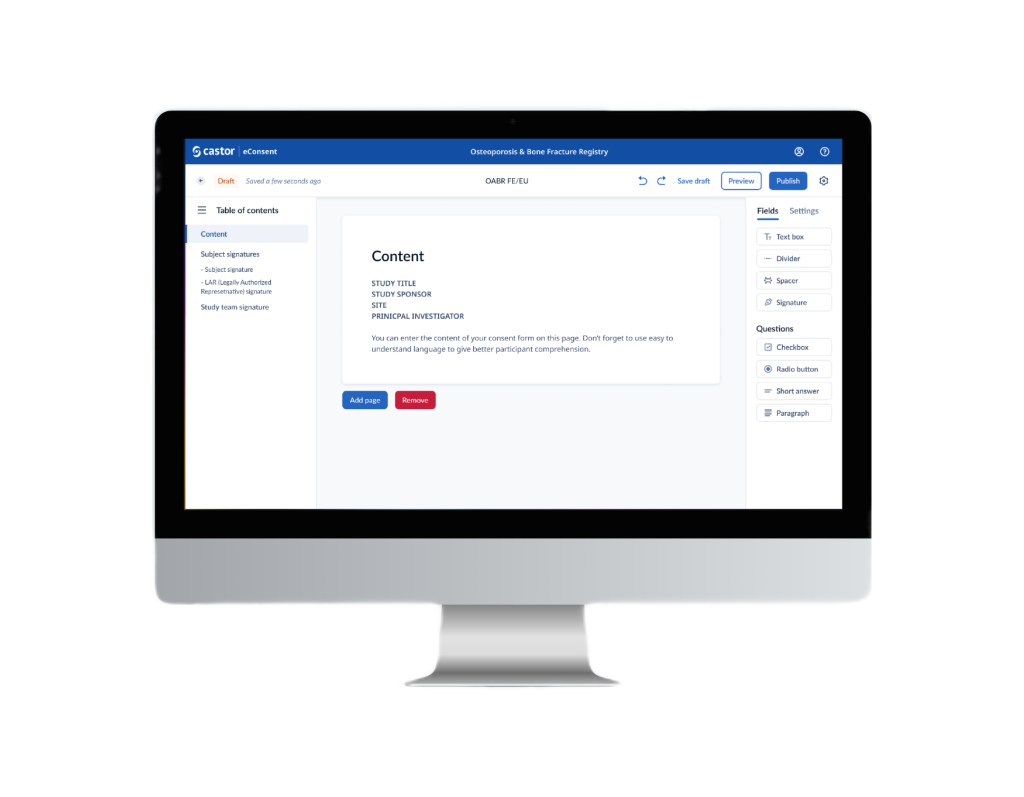
Low fidelity wireframes
For this feature, I thought it would be a good idea to hold another one of these workshops, called a Design Dash. Design Dashes are workshops I held over 2 and a half hours in which I would introduce a problem to various stakeholders and take them through some Crazy 8’s and storyboarding before voting on the favourites.

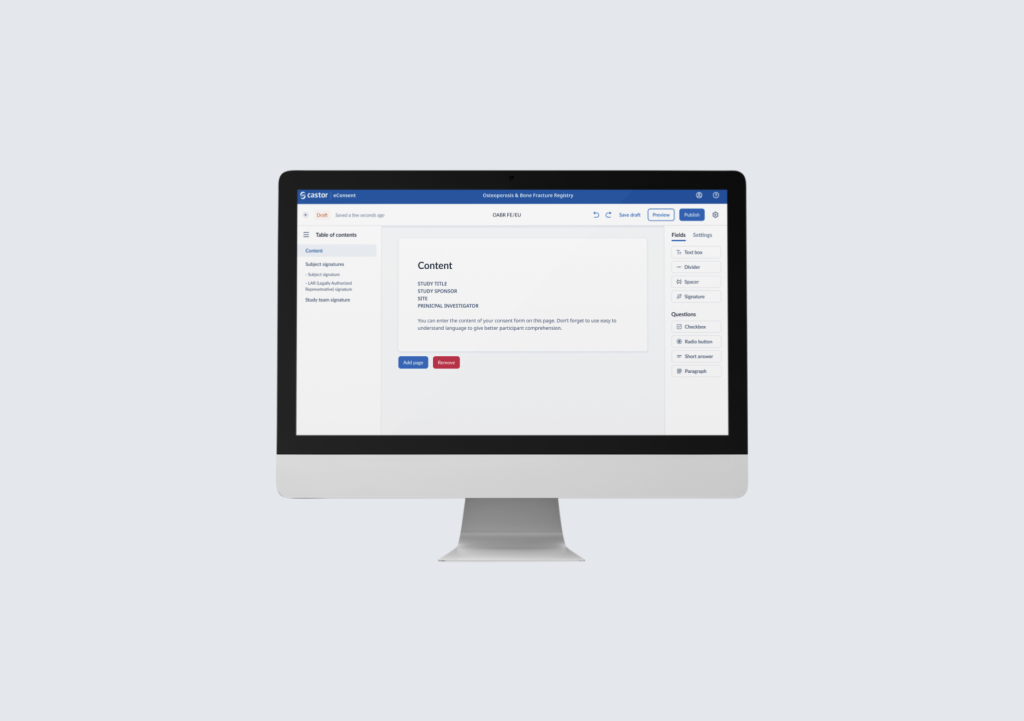
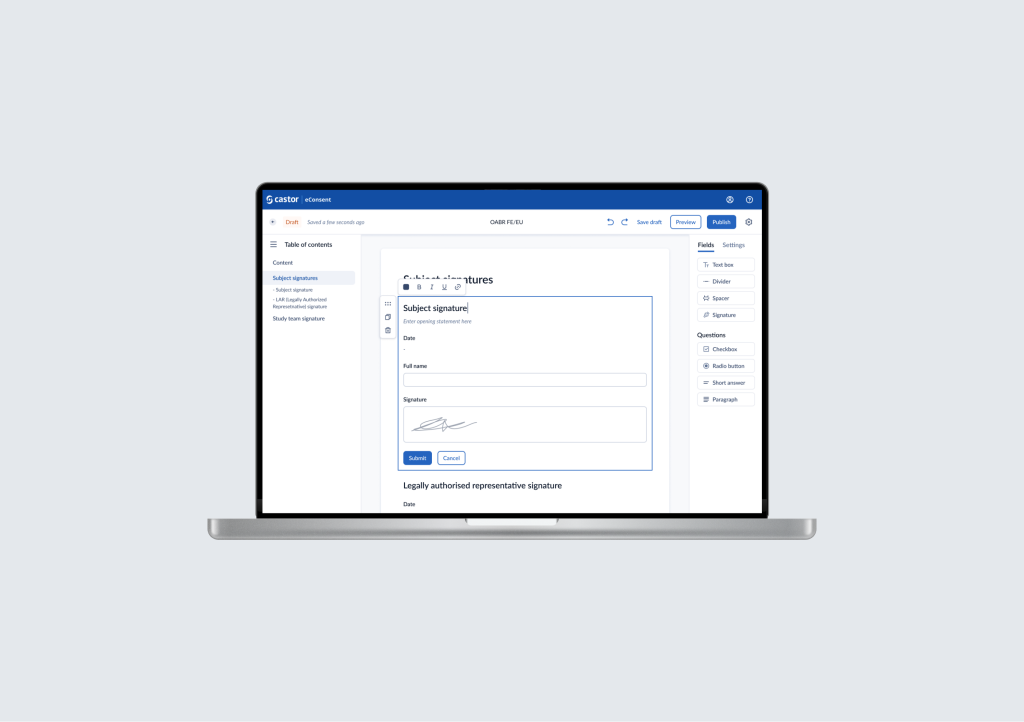
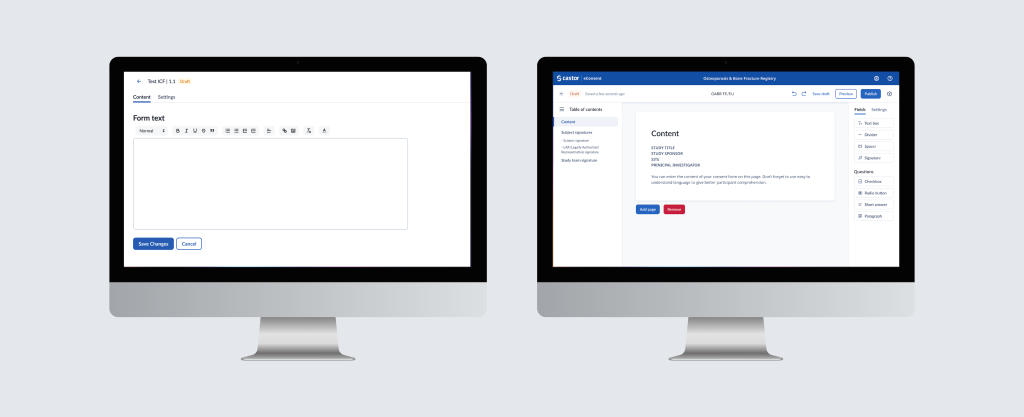
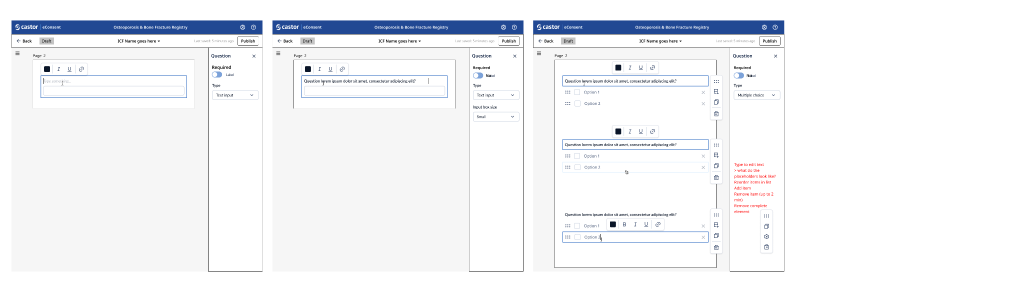
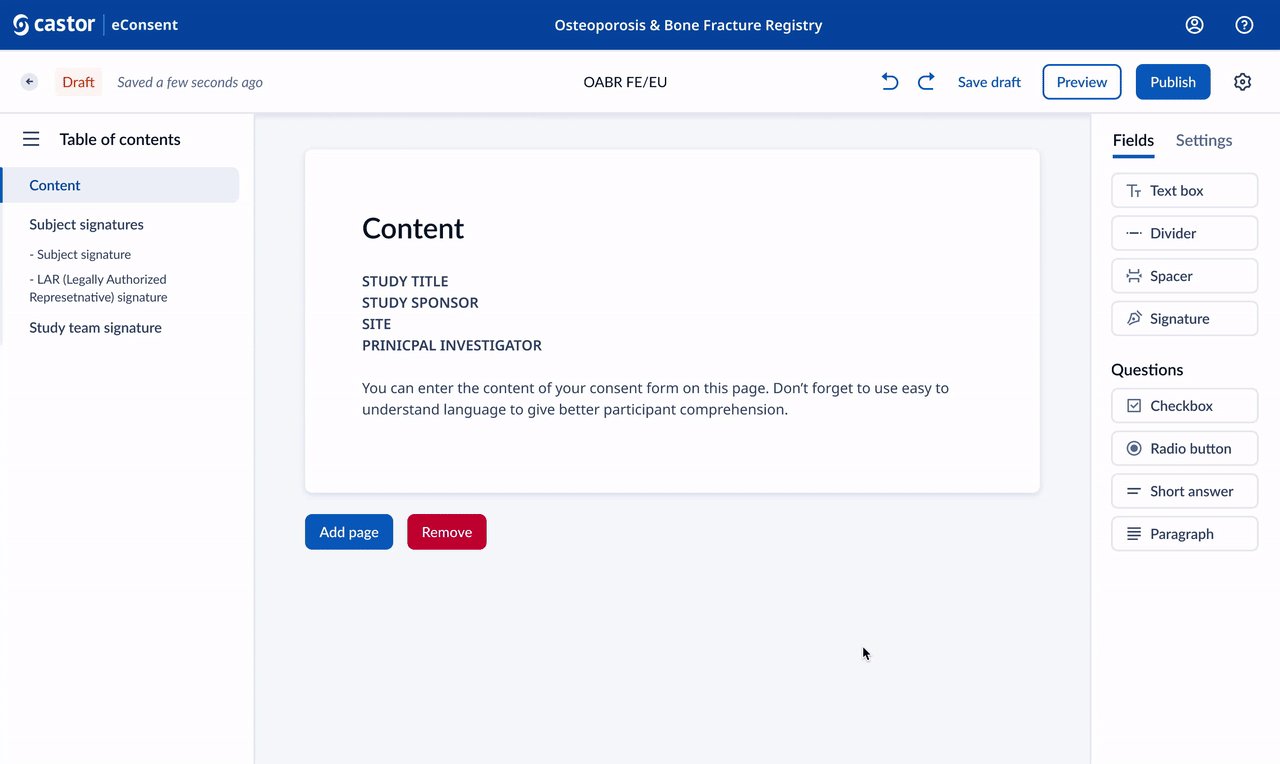
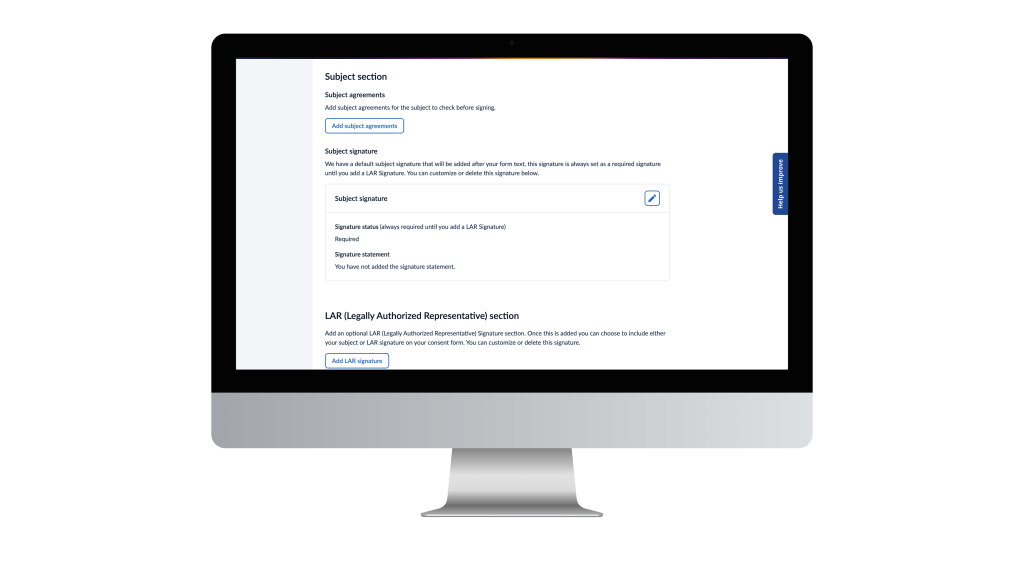
Prototype
The scope and research combined we can define the following focus points for the redesign.



Testing
We conducted moderated usability tests with participants, customers, and relevant internal Castorians.
Detailed approach
SME Review
- Identify problem areas
- Inform internally
Client and internal testing
- Capture initial thoughts
- Insights about the current processes
- Design suggestions
Participant testing
- Testing the interactive consenting experience
What did we learn?
Formatting issues with the current builder
- Text alignment after copy-pasting
- Limited options to add media
- Preview function not helpful enough
Process times currently
- Learning curve is manageable
- QA time takes the longest
- 15mins to 1h to build an ICF
New builder seems easy to use
- Table of contents valuable but need to get used to it
- Template use and saving
- Possibility to paste the entire ICF
Participant experience
- Considerations regarding time-pressure
- Accessibility concerns
- Navigation in consent call is nice
“If you want to do a copy/paste job the current builder works just fine. However, the industry is moving towards more flexible solutions which this new consent form builder provides.”
—Click Therapeutics
Final recommendations
Should we transition to the new builder or can we work with the current builder?
→ Continue with the current consent form builder.
Now
- Make the small improvements to the current consent form builder to address core pain points.
- Enable transition of consent form building from professional services to customers.
- Create better guidance in application as well as through helpdesk articles.
Next
- Post release feedback (Getfeedback or vis PS) once improvements have been made and transition to customer facing.
- Quantify key drivers and motivations for target segments for richer consent form building experience to better understand ROI.
Impact
01
Quick vs slow implementation
- Saving money on engineering time
- Making clients happier sooner
02
Faster consent form build time
- Less QA work
- Less errors
- More confidence in building ICF themselves
Lessons learned
Handling Shifting Requirements
Clients may change their mind about what is important, requiring re-evaluation and potential pivots in the design strategy. Learned to:
- Use data-driven arguments.
- Flexible Design Approaches.
Involve engineers in your process
Involving engineers in the process early on through the Design Dash workshop allowed them to feel like they were a part of the design process, and in turn got them more invested in making this solution work.
Validate early and often
Once we realised that this new and fancy solution was not the right direction, we pivoted. However, this could have potentially been discovered earlier if we would have brought the potential solution to clients at an earlier stage.