Studytube
Project briefing
Collaborating closely with the CEO and Strategic Director to reimagine Studytube’s approach to learning through skill-based education. As Studytube shifted its direction to prioritize skill development, this project aimed to create a comprehensive concept that revolutionized the learning experience across multiple touchpoints within the product.


Methods
- Design Thinking
- UX Research
- Design workshops
Tools
- Figma
- Miro
- Slack
- Chat GPT
Scope
In scope
- Define a clear vision for skill-based learning within the Studytube platform.
- Design intuitive and engaging user experiences across various touchpoints, including web, mobile, and interactive modules.
- Ensure seamless integration of skill-based content and learning pathways into the existing Studytube ecosystem.
- Meet the project deadline while maintaining a high standard of quality and innovation.
Out of scope
- Detailed designs (to be done).
Approach
Research
I spent two weeks conducting thorough research in order to help inform the new skill-based strategic direction. This involved:
- Direct & Indirect competitor analysis
- Expert interviews
- Business requirements
- Endgame user journey
- Analysis on skills, qualifications and competencies
- Customer journey
User Journey
I then used all the data gathered in order to created a user journey. This user journey made sure to account for all the touch points needed throughout the product as well as all the different stakeholder and research insights.
Storyline
In order to make sure we stayed compliant and addressed all necessary components of the consent form I did further desk research. This research was communicated to the PO so that we could create the design requirements.
Story
I used this to create the overarching storyline that would be used for the unveiling of our new strategic direction at the London Tech Conference.
Diverse session amounts in events
We found that there is a wide range of uses for sessions. Customer use ranges from no sessions to 100 sessions per event.
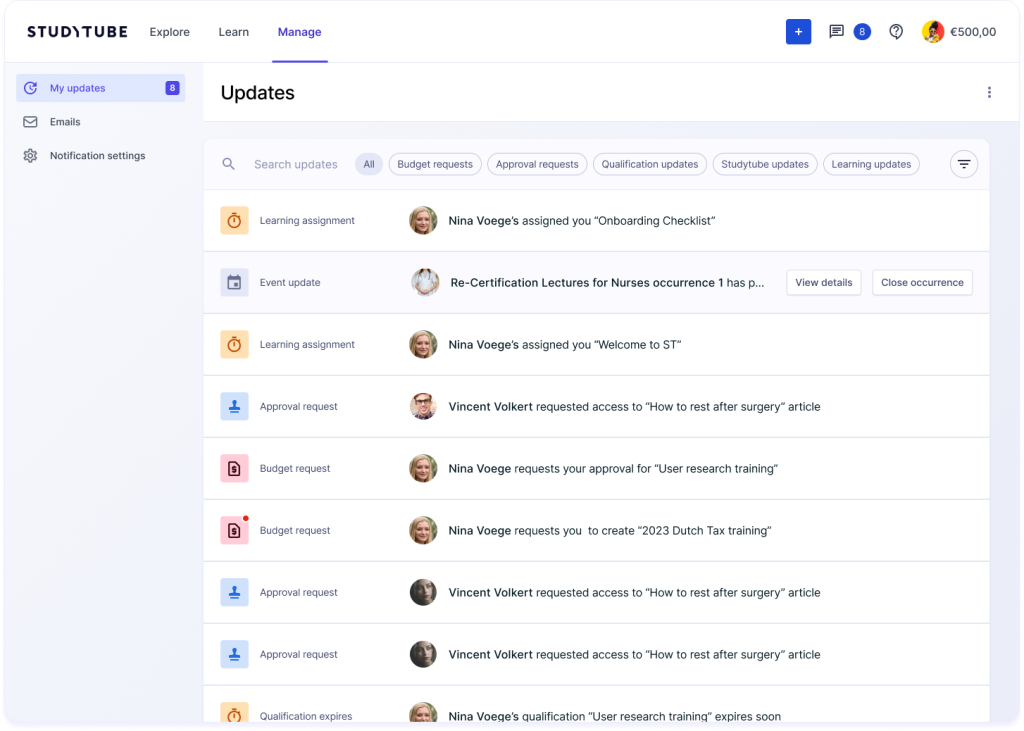
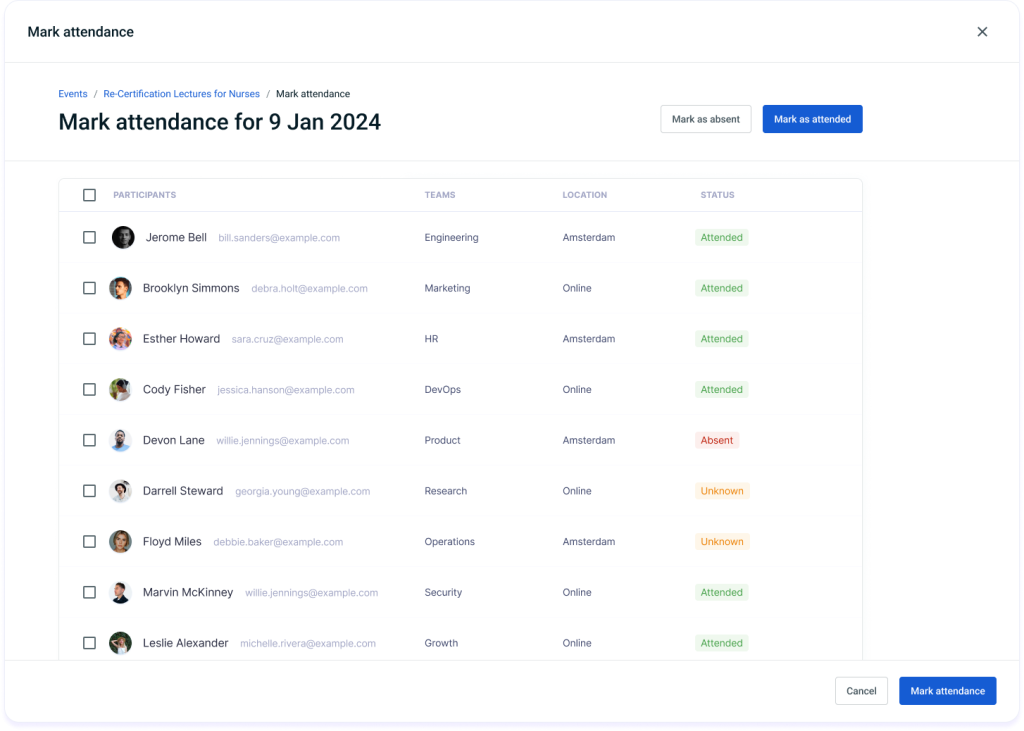
Marking attendance is important
The largest amount of support tickets are about marking attendance (21.4%), therefore this is an important are for improvement.
Most chosen type of event
Most used event type is the default ‘Event’, indicating that a lot of users might not be using the event type feature. Therefore, decided to remove it.
Qualitative results
Flexibility
A lot of flexibility is needed for the events creation as there are a lot of different use cases.
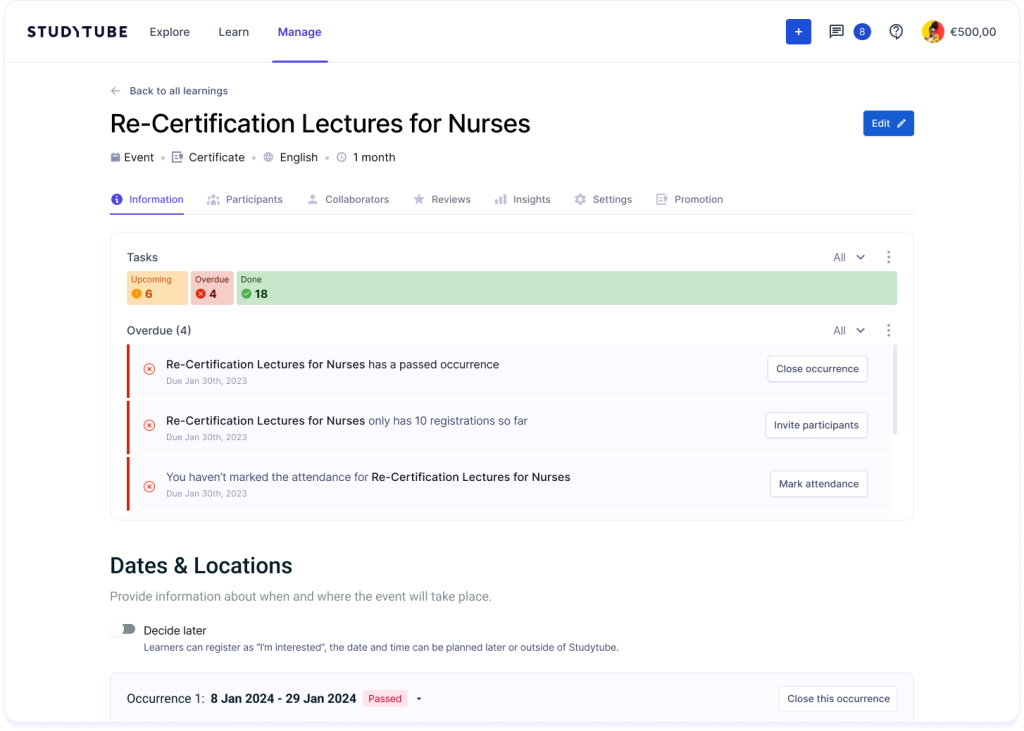
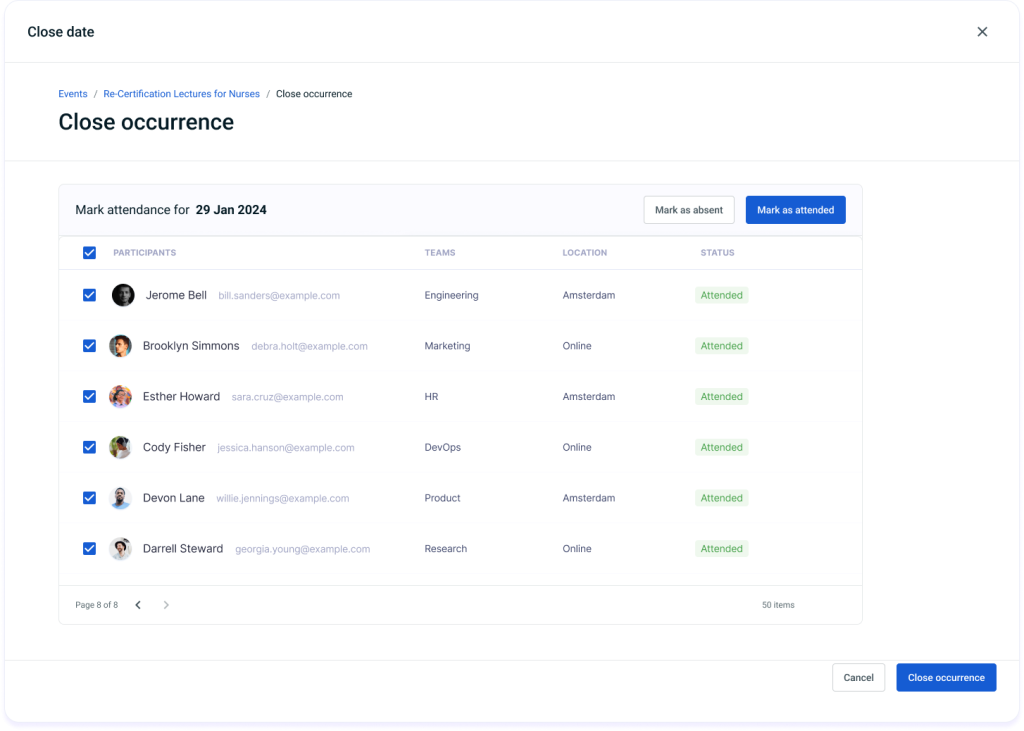
Closing events
People often forget to close their events, meaning that their learners don’t receive their certification.
In-person vs. Remote
There are more events held in-person than remotely. However, there is not a large difference so we need to account for both.
Trainers setting
Most people add their trainers. However, there is some confusion on the difference between internal and external trainer.
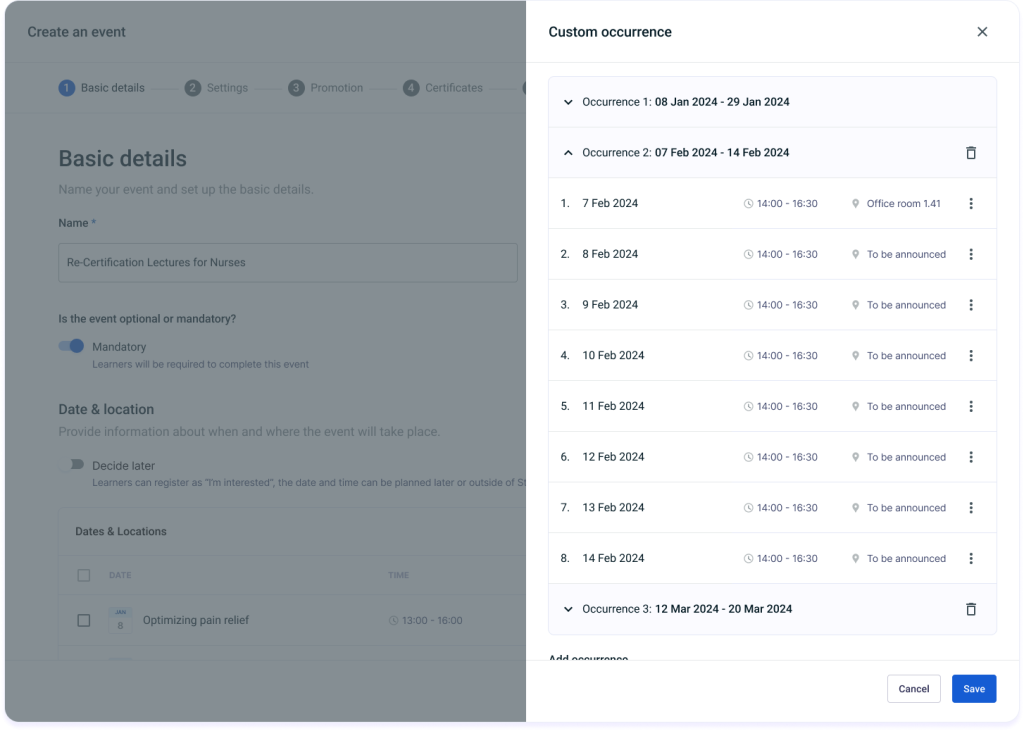
Recurring
Most clients have at least some recurring events. However, they find the current way of setting up these events confusing.
Complex vs. Simple
There are more complex event setups than simple, so we need to make sure users can easily create both types of event.
Focus points
The scope and research combined we can define the following focus points for the redesign.
Better guidance
& communication
Create an easier flow from start to finish through less complex UX. As well as giving more information along the creation process, for example through statuses.
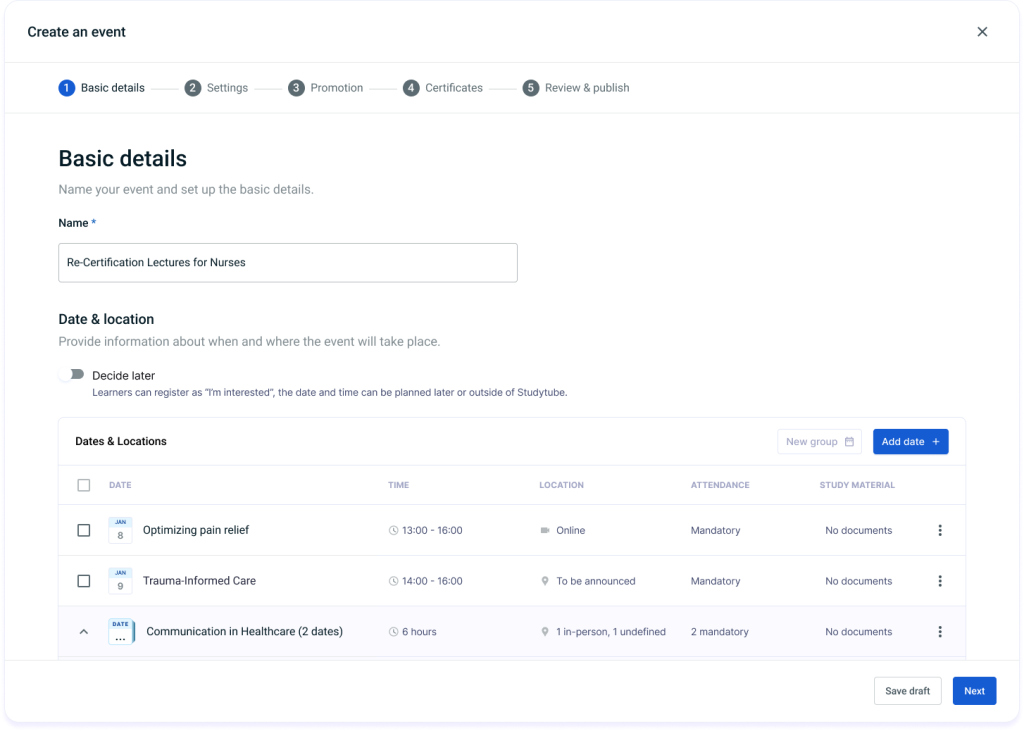
Flexibility in event setup
Make sure that the event creation setup is not overwhelming for simple events and not too simple for complex events.
Improve user experience
Ensure that painpoints such. as marking attendance and closing events provide a clearer and more user friendly flow. Better aid the user in these steps.
Endgamified design
Use the designs from the Endgame concept and change if necessary.
Scenarios
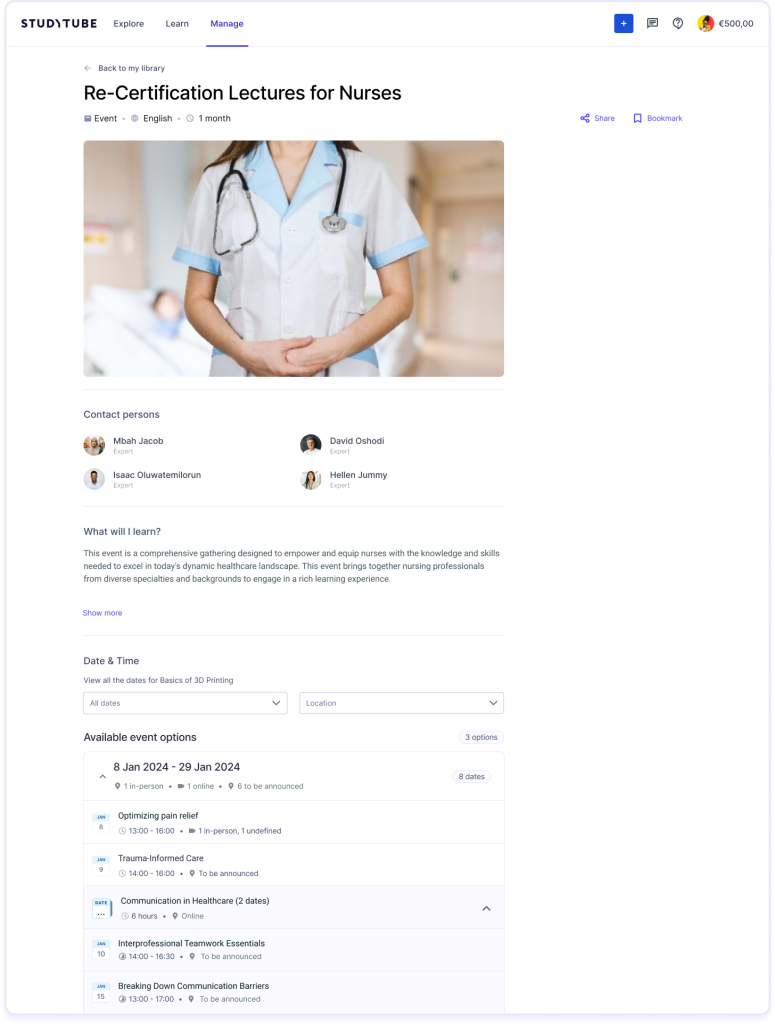
We found that clients are creating a lot of different event types, so with the redesign we wanted to facilitate as many different scenarios as necessary. From leisure to certification events.

Leisure event
Simple event

Peter Lutz L&D Manager
Gemeente Biking Tour
Peter is creating an event for a biking tour of Almere. This is an open invite event with just a description and no defined, time, attendees, etc. Employees that want to attend can mark themselves as “I’m interested” and then Peter will create a group slack in order to discuss a time that will work for everyone.
Required Features
- “I’m interested”
- Detail page in learner experience.
- Design “Endgamified”.
Fun activity

Emily Davis HR Manager
Monthly Borrel
These are the monthly company drinks, they happen on the last Thursday of every month from 5PM-9PM. These sometimes have specialised themes, for example Christmas or Summer Drinks.
Required Features
- Ability to have different groups of dates per month.
- Ability to add different sessions to each bundle of dates.
- On activity level: add locations, instructors.
- Make it possible to attend as many sessions as the participants wants.
Wellness event

Emily Davis HR Manager
Vitality week
Vitality week which happens each quarter in order to engage employees and help keep them mentally and physically healthy. These events have different themes each quarter, within these themes, there are several workshops, classes and other types of activities that are held in different locations, by different instructors and at different times throughout the week. Participants can choose to attend as many events as they would like and all events are optional.
Required Features
- Make it possible to attend as many sessions as the participants wants.
Training

Joaquim Guerreira Head of Compliance
Security training
Compliance trainings happen once a year and there are multiple sessions the employee can choose from. It is mandatory to attend and the participant will receive a certificate at the end of their attendance so it is important that they track who is in attendance correctly.
Required Features
- Ability to have different groups of dates per month.
- Ability to add different sessions to each bundle of dates.
- On activity level: add locations, instructors.
- Assign users, mark their attendance.
- Close session so that attendees receive their certificate.
- Add certification.

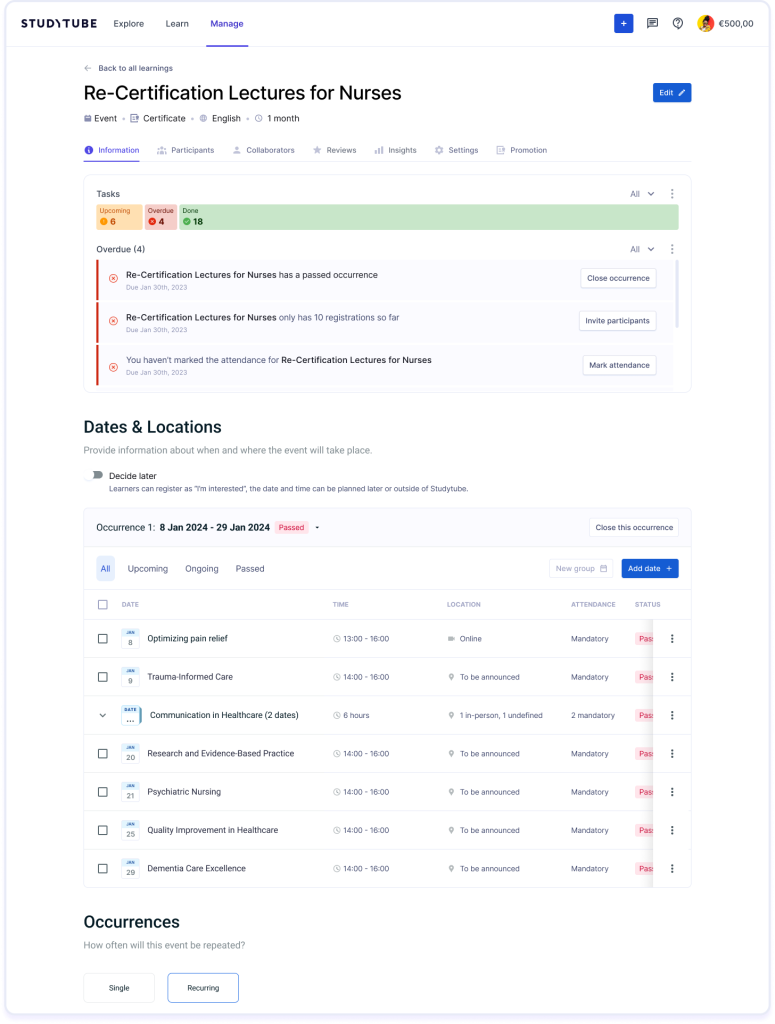
Recertification
Complex event

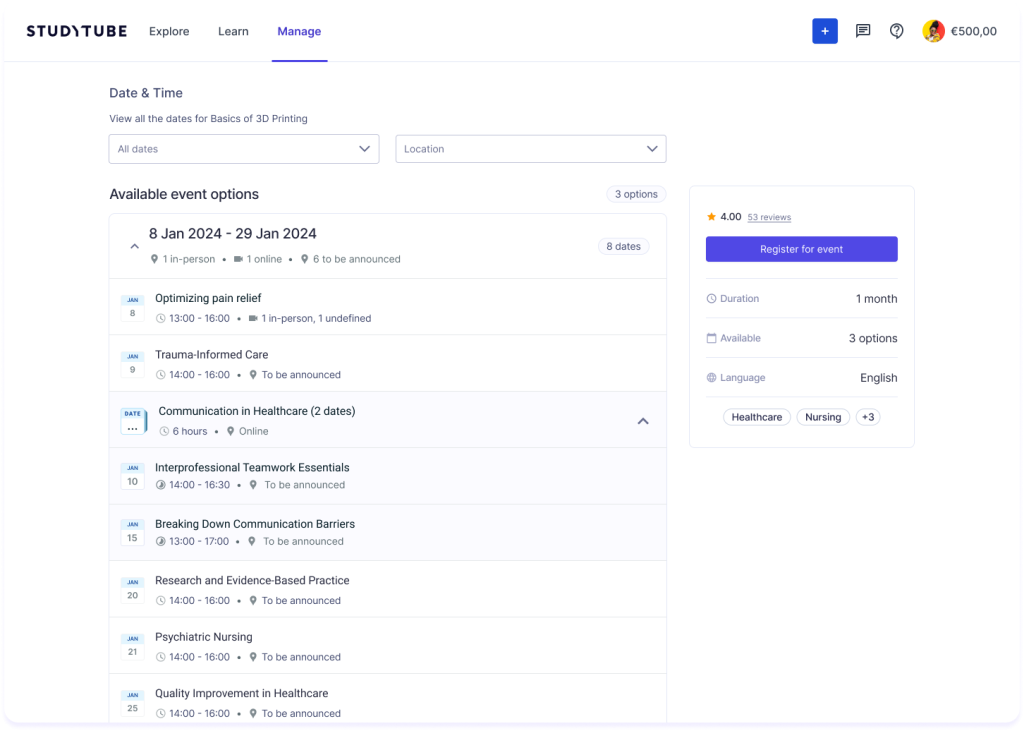
James Cameron Hospital Manager
Gemeente Biking Tour
James is arranging a recertification for the nurses. The trainings will span over a month and will involve multiple sessions over this month. These sessions will be in various locations and will be held virtually, in-person and hybrid. This course will also need to be repeated every 3 months with a different group of participants.
Once the event is set up, managers will need to assign the training to the needed participants.
During the event, the attendance will need to be monitored and knowledge will need to be checked by the event facilitators.
Required Features
- Ability to have different groups of dates per month.
- Ability to add different sessions to each bundle of dates.
- On activity level: add locations, instructors.
- Assign users, mark their attendance.
- Close session so that attendees receive their certificate.
- Add certification.
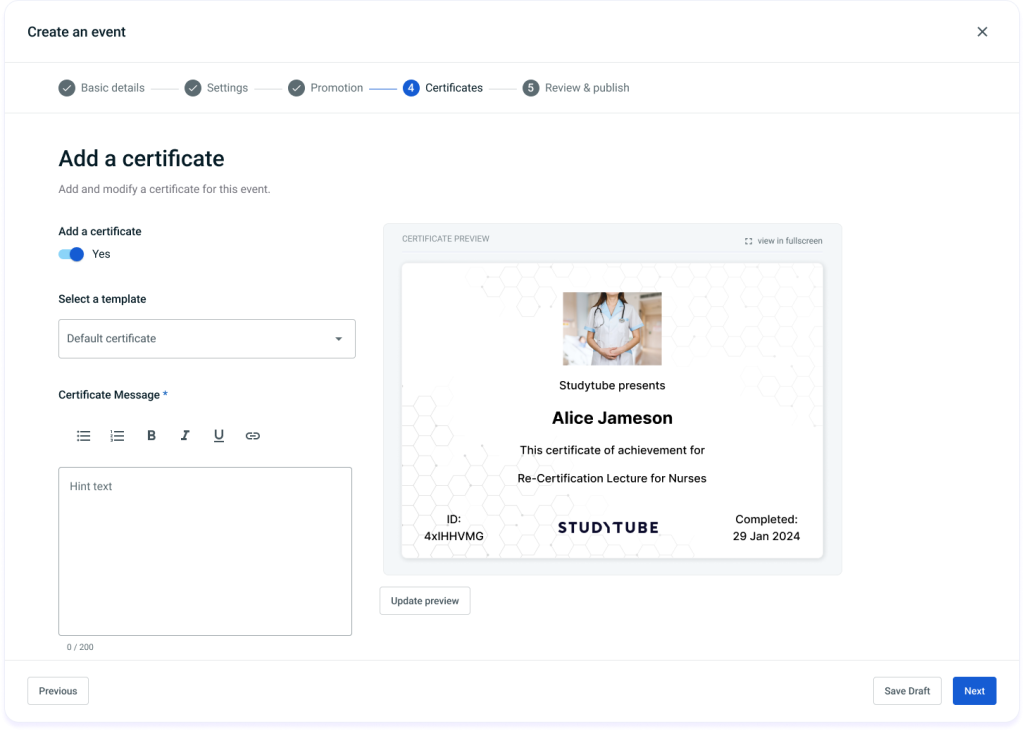
Concept definition & prototype
We then ideated and came up with two different concepts. After some iterations and stakeholder/design team checkins we ended up combining our concepts to create the final prototype.










Validation & Implementation
We used an interactive figma prototype in order to validate with clients. The required changes were made based on our feedback before handing over to developers for implementation.
Lessons learned
Re-use
You can save a lot of time by using what is already there, from research to previous designs. At previous companies I’ve worked for, there was no foundation so everything I did was from scratch. At Studytube, there is a wealth of knowledge, previous designs and previous research to use as your foundation.
Organise
Although my previous projects did involve a lot of collaboration with stakeholders such as PO’s, UX Researchers, Developers and anyone else relevant to the project. On most of these projects, I have worked on the design part of the project alone. Learning the best way to work together to make this project as efficient as possible was a great training in organisation and collaboration.
Share early
Studytube shares a lot more often and a lot earlier than my previous companies. So learning to share my work before necessarily feeling ready to has been great for my personal growth as a designer. Sharing more often not only leads to more ideas, but has also improved my ability to present and defend my design decisions more confidently.